
Css Renk Kodları Css Renk Adı ve Renk Kodu
CSS'de renk kodları ve adları, web tasarımının temel yapı taşlarındandır. Renkler, estetik ve kullanıcı deneyiminde önemli bir rol oynarken, doğru renk kullanımı sayfanın etkisini artırır. Bu içerikte, renk tanımlama yöntemleri ve psikolojik etkileri ele alınmaktadır.
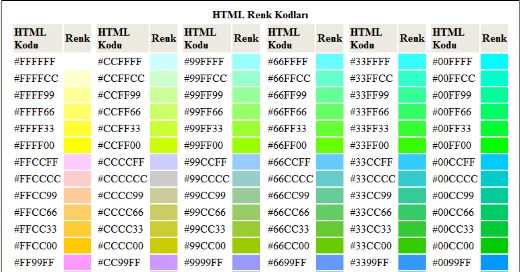
Css Renk Kodları ve Renk Adı Cascading Style Sheets (CSS), web sayfalarının görsel sunumunu kontrol etmek için kullanılan bir stil dilidir. Renk, bu stil dilinin en önemli bileşenlerinden biridir. Renkler, web tasarımında duygu, estetik ve kullanıcı deneyimi açısından büyük bir rol oynar. CSS'de renkleri tanımlamak için çeşitli yöntemler ve formatlar bulunmaktadır. Bu makalede, CSS renk kodları, renk adları ve bu renklerin nasıl kullanılacağı hakkında detaylı bilgiler sunulacaktır. 1. Renk Kodları CSS'de renkleri tanımlamak için üç ana yöntem bulunmaktadır: HEX kodları, RGB (Kırmızı, Yeşil, Mavi) değerleri ve HSL (Hue, Saturation, Lightness) değerleri.
2. Renk Adları CSS, belirli renkler için tanımlı isimler sunmaktadır. Bu isimler, kullanıcıların renkleri daha kolay tanımlamasına olanak tanır. Örneğin:
Bu renk adları, CSS'de renk tanımlarken doğrudan kullanılabilir. Örneğin, bir arka plan rengi olarak beyaz kullanmak için şu şekilde yazabilirsiniz: cssbackground-color: white; 3. Renklerin Kullanımı CSS'de renkler, birçok farklı özellikte kullanılabilir. En yaygın kullanım alanları şunlardır:
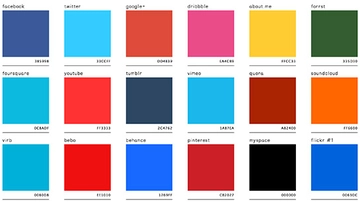
4. Renk Seçimi ve Psikoloji Renklerin web tasarımında yalnızca estetik değil, aynı zamanda psikolojik bir etkisi de bulunmaktadır. Renkler, kullanıcıların duygularını ve davranışlarını etkileyebilir. Örneğin:
Web tasarımında renklerin seçimi, marka kimliği ve kullanıcı deneyimi açısından dikkatli bir şekilde yapılmalıdır. 5. Sonuç CSS renk kodları ve renk adları, web tasarımında önemli bir yer tutmaktadır. Renklerin doğru kullanımı, kullanıcıların deneyimlerini ve etkileşimlerini olumlu yönde etkileyebilir. Renkleri tanımlamak için kullanılan yöntemler ve renklerin psikolojik etkileri, tasarımcıların dikkat etmesi gereken unsurlardır. Renklerin etkili bir şekilde kullanılması, bir web sayfasının başarısını artırabilir. |


.webp)









.webp)


.webp)
































Web tasarımında renklerin önemi hakkında yazdıklarınız oldukça ilginç. Özellikle mavi, kırmızı ve yeşil renklerinin psikolojik etkileri dikkat çekici. Peki, bu renklerin yanı sıra diğer İngilizce renk isimleri nelerdir? Örneğin, turuncu ve mor gibi renkleri de CSS'de nasıl kullanabiliriz?
Renklerin Psikolojik Etkileri
Renklerin psikolojik etkileri, web tasarımında kullanıcı deneyimini önemli ölçüde etkileyebilir. Mavi güven verici bir his yaratırken, kırmızı dikkat çekici ve heyecan verici bir etki sağlar. Yeşil ise genellikle huzur ve doğayı simgeler. Bu nedenle, bu renklerin kullanımı, tasarımın amacına göre dikkatlice seçilmelidir.
Diğer Renk İsimleri
Turuncu (orange) ve mor (purple) gibi renkler de web tasarımında sıkça kullanılır. CSS'de bu renkleri kullanmanın birkaç yolu vardır. Örneğin, bu renkleri doğrudan isimleriyle kullanabiliriz:
```css
background-color: orange;
color: purple;
```
Ayrıca, renkleri hex kodlarıyla da tanımlayabiliriz. Turuncu için `#FFA500` ve mor için `#800080` kodları geçerlidir:
```css
background-color: #FFA500;
color: #800080;
```
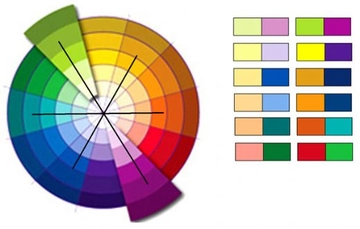
Renk Seçimi ve Kombinasyonu
Renklerin kombinasyonu da oldukça önemlidir. Farklı renklerin bir arada kullanımı, tasarımın genel estetiğini ve kullanıcıların hissettiklerini etkileyebilir. Renk tekerleği kullanarak tamamlayıcı veya benzer renkleri seçmek, tasarımda uyum sağlamak için iyi bir yöntemdir. Bu nedenle, renk seçimi yaparken dikkatli düşünmek ve hedef kitleyi göz önünde bulundurmak önemlidir.
Koyu yeşil renk kodu hakkında bilgi almak isterdim. Özellikle bu rengin tasarımda nasıl kullanılabileceği ve hangi durumlarda tercih edildiği konusunda örnekler verebilir misiniz? Koyu yeşil tonlarının etkileyici bir arka plan oluşturabileceğini düşünüyorum.
Koyu Yeşil Renk Kodu
Koyu yeşil genellikle #004d00 veya #003300 gibi renk kodlarıyla temsil edilir. Bu ton, doğanın huzur verici ve sakinleştirici etkisini yansıtır. Tasarımda kullanımı, çevresel ve doğal temaların vurgulanması açısından oldukça etkilidir.
Tasarımda Kullanımı
Koyu yeşil, özellikle doğa temalı tasarımlarda, organik ürünlerin ambalajlarında ve lüks markaların kimliklerinde sıkça tercih edilmektedir. Bu renk, güven ve istikrar hissi yaratırken, aynı zamanda şıklık ve zarafet de sunar. Örneğin, bir bahçe tasarımında ya da doğal ürünlerin tanıtımında koyu yeşil arka planlar kullanarak, ürünlerin doğal özelliklerini vurgulamak mümkündür.
Örnek Kullanım Alanları
- Mimari Tasarım: Koyu yeşil, iç mekan tasarımlarında sakinleştirici bir atmosfer yaratmak amacıyla duvarlarda veya aksesuarlarda kullanılabilir.
- Grafik Tasarım: Broşür veya afişlerde, doğal unsurları temsil eden bir arka plan rengi olarak tercih edilebilir.
- Moda: Koyu yeşil, sezonluk kıyafetlerde veya aksesuarlarla birlikte kullanıldığında, şıklık katabilir.
Koyu yeşil, etkileyici bir arka plan oluşturarak diğer renklerle de uyum sağlayabilir. Bu nedenle, tasarımda dengeli bir görünüm elde etmek için doğru tonlarla kombinlenmesi önemlidir.
Pudra rengi, tasarımlarımda sıklıkla kullandığım bir ton. Özellikle arka planlarda harika bir hava katıyor. Pudra renk kodu nedir, bu konuda bilgi verebilir misiniz? Hangi CSS formatında kullanmalıyım? Bu renk ile ilgili deneyimlerinizi de duymak isterim.
Pudra Renk Kodu
Pudra rengi genellikle #F2C6D4 veya #D8B3C2 kodlarıyla ifade edilir. Bu ton, pastel renkler arasında yer alır ve sıcak, yumuşak bir hava yaratır.
CSS Formatı
CSS'de pudra rengini kullanmak için şu şekilde tanımlayabilirsiniz:
```css
.background {
background-color: #F2C6D4; / veya #D8B3C2 /
}
```
Bu kod, belirtilen elemanın arka plan rengini pudra rengi yapar.
Deneyimlerim
Pudra rengi, özellikle kadın odaklı tasarımlarda ve romantik temalarda oldukça etkileyici bir seçimdir. Soft tonları sayesinde diğer renklerle kolayca uyum sağlar ve mekanlara zarif bir hava katar. Ayrıca, minimal tasarımlarda da oldukça şık duruyor. Kendi projelerimde de sıkça kullandığım bir renk ve her seferinde hoş bir sonuç alıyorum. Tasarımlarınızda bu rengi kullanarak farklı atmosferler yaratmayı deneyebilirsiniz.
RGB ve HEX renk kodlarını anlamakta zorlanıyorum. Örneğin, RGB'de rgb(255, 0, 0) kırmızıyı temsil ediyor ama aynı rengi HEX'de #FF0000 olarak nasıl yazdıklarını anlamadım. Bu farklı kodların mantığını nasıl kavrayabilirim?
Merhaba Pekin,
Renk kodlarını anlamak bazen kafa karıştırıcı olabilir, ancak temel mantığı kavradığınızda oldukça basit hale gelir.
RGB (Red, Green, Blue): Bu formatta renkler, kırmızı, yeşil ve mavi olmak üzere üç temel renkten oluşur. Her renk bileşeni 0 ile 255 arasında bir değer alır. Örneğin, rgb(255, 0, 0) tam kırmızıyı temsil eder, çünkü kırmızı değeri 255 (maksimum), yeşil ve mavi değerleri ise 0'dır.
HEX (Hexadecimal): Bu formatta renkler, altışar haneli bir kodla temsil edilir. Her iki hane bir renk bileşenini (kırmızı, yeşil, mavi) ifade eder. HEX kodlarında her bileşenin değeri, 00 ile FF arasında değişir. Burada, FF ondalık sistemde 255'e denk gelir. Dolayısıyla, #FF0000 kodu da tam kırmızıyı temsil eder: FF (255) kırmızı, 00 (0) yeşil, 00 (0) mavi.
Bu iki formatın mantığını anlamak için şu noktaları hatırlayabilirsiniz:
1. RGB değerleri 0-255 arasındadır ve her renk bileşeni bu aralıkta bir değer alır.
2. HEX değerleri ise 00-FF arasındadır ve her iki hane bir renk bileşenini temsil eder.
3. Her iki format da aynı renkleri temsil eder, fakat farklı sayı sistemleri kullanırlar: RGB ondalık (decimal), HEX ise onaltılık (hexadecimal) sistemdedir.
Umarım bu açıklama renk kodlarını daha iyi anlamanıza yardımcı olur!
Sevgiler,